

可用性測試不是針對設計的某個單一階段而言的,你必須將其放到整個產品過程中,在這個過程中不斷迭代和完善。 如果你想要最好的產品,你必須從原型階段就已經開始預測真實的用戶場景。 可用性測試應該是開始考慮產品可用性很好的方式。

為什麼在原型階段有足夠多的 To-Do List的時候,要過早的擔心可用性測試呢? 這是因為除非你的原型是可用的,否則所有的測試都表明 人們不喜歡糟糕的產品 。
除非你的原型是可用的,否則所有的測試都表明人們不喜歡糟糕的產品 。
這是不言而喻的,但你正在設計的是真實的人使用的產品。 為了給他們使用,就應該在真實的人身上進行測試。 原型是為了實驗而規劃設計的,所以只有在真實的人身上進行測試才是有意義的。
考慮到這一點,讓我們來看看如何在規劃原型的時候牢記可用性,如何在使用原型測試的時候測試可用性。
一、原型前的可用性測試
可用性測試不一定要從原型階段開始——實際上,如果有足夠的資源,你應該盡快開展可用性測試。 雖然這些測試大多是概念性的,但這些測試可是確定原型導航和信息架構的最佳方式。 最常見的前原型階段測試方式包括:
- 卡片分類: 簡單而快速,這個測試會揭示用戶如何喜歡你的產品的信息架構。 你的產品的所有元素都是寫在卡片上的,測試者被要求在預定義的類別中組織它們(預設分類),或者在他們已經想到的分類下組織它們(自組織分類)。 (譯者推荐一本書:《片分類:可用類別設計》)
- 樹形測試: 對卡片分類進行“姐妹測試”,樹形測試評估現有信息架構的有效性。 用戶得到了一個基本的、沒有站點地圖的網站/應用/其他,被要求點擊完成某些特定任務。 測試觀察:如果他們選擇了正確的路線,會得到什麼;如果沒有,會失去什麼。
- 訪談: 有時候了解用戶最好的方法就是很簡單的——問你的用戶。 聽起來很簡單,但是用戶訪談的細微差別和策略是用無止境的。
更早地解決問題總是好的,並且這些初步測試將在繪製線框圖前,確保原型的概念基礎的完整性。
二、合適的用戶和任務
雖然可用性測試都是不同的,但它們都需要用戶,其中大部分涉及測試任務。 在所有可用性測試中,用戶和任務這兩個元素都是重要的的,接下來簡要解釋如何處理好它們。
1. 招募用戶
在完成用戶畫像後,現在你應該對目標用戶有了清晰的概念。 你也可以通過用戶行為劃分用戶。 事實上,最大的差異可能是用戶是否有先驗經驗或對相應的領域或行業的了解程度——而不是人口統計學意義上的性別、年齡或地理。 知道招募誰只是第一步,接下來就是尋找並招募他們。
2. 編寫任務
任務決定用戶在測試過程中做什麼,這就決定了測試哪些可用性因素。 趙婷婷,Ubuntu 的可用性專家,描述了在設計任務時要記住的一些特點,主要有 2 個:
(1)直接與間接(間接情景)任務
一個直接的任務是直接干預(例如“搜索網站的 TANOORI 雞肉配方”),而間接情景任務需要有上下文(“你要為一些老朋友舉辦晚餐派對,而你需要一個 TANOORI 雞肉配方”)。 直接任務在測試技術數據時表現得最好,而在所有其他情況下,簡介情景任務會更好。
(2)封閉與開放任務
封閉式任務明確定義了成功標準,而開放式任務可以以多種方式完成。 封閉式任務檢查特定的功能,而開放式任務更好地理解用戶的動機和目標。 封閉式任務舉例:你的朋友這個週末過生日,需要找一個可容納 15 人的娛樂場所。 開放式任務舉例:你聽到你的同事在談論 iWatch,你想知道它是怎麼樣的。 ”
三、測試原型可用性的一般建議
考慮到原型的“不完整”性,用戶總會有這樣那樣的問題,主持人必須回答問題。
可用性測試者問的一個問題可能是是否應該調節這個地方。 雖然有很多理由進行非調節測試,但對於原型測試,建議適度。 考慮到原型的“不完整”性質,用戶可能會要求主持人回答 UI 相關的疑問。
測試中的另一個常見錯誤是:如果用戶遇到困難,停止或更改測試。 由於可用性測試的目標是發現和解決困難,這種情況應該是被允許的,請讓用戶需繼續下去。 例如,如果用戶偏離了原型中涉及的路徑,你可以問他們為什麼去那裡,他們想完成什麼。 關於這些動機和行為的引發的後續問題可能會得到比擁有“完美運行”的用戶更有價值的反饋。
四、測試原型不同的保真度
雖然有些人願意在早期的測試中使用低保真原型,而另一些人則提倡使用高保真原型,但我們認為最好的方法是盡可能地測試每一種保真度的原型,盡可能多 地測試。 Enlighten 的高級信息架構師 Chris Farnum 說明了每種類型的利弊,低保真度原型適合測試概念,而高保真原型更適合測試高級交互。
最好的方法是盡可能地測試每一種保真度的原型
低保真原型:Lo-Fi 原型可用性測試,包括紙張原型,可以在開發的早期階段使用,但不適用於後期工作。 雖然 Li-Fi 原型鼓勵更測試者提出誠懇的批評和建議,但很快就了解到這只是工作當中較小的一環,還遠遠不夠。
然而,在後期階段,當可用性測試針對高級功能測試時,Li-Fi 原型能夠起到的作用變得微乎其微,因為保真度的限制。 這對於紙質原型來說尤其如此,因為你需要一個“人類計算機”來操縱所有的部分,當你添加菜單、交互、頁面和元素時,會變得非常困難。
高保真原型:Hi-Fi 原型測試給用戶一個近乎真實的體驗,讓他們了解產品最終會怎樣的。 Hi-Fi 原型是測試複雜交互的理想方式,也是在早期測試中發現可用性問題的解決方案。 然而,與 Li-Fi 原型不同的是,Hi-Fi 原型成本更高。
中保真度:Med-Fi 原型,在不能決定使用高保真還是低保真原型的時候,當你需要平衡保真度和成本時,可以嘗試 Mei-Fi 原型。 如果你只想進行一輪可用性測試,那就選擇 Med-Fi 原型吧。
五、測試原型的四個竅門
當你開始規劃原型時,必要的時候可以忽視對一些局部細節進行修飾,我們也推薦你這麼做。 但是,當測試原型的時候,確保已經填充了一些細節,這些細節可能會在低保真原型中被忽略。 以我個人的經驗,準備測試原型的時候,這些小竅門會幫到你:
- 避免使用亂數假文: 它們分散注意力、迷惑和缺乏意義,亂數假文不能完全捕獲產品信息。
- 使用通用名稱: 測試或許帶有愚蠢的樂趣或名人的名字,但樂趣不是重點。 任何分心都會影響結果,所以要使姓名具有通用性和現實性。
- 沒有佔位圖或者圖標: 帶有 Xs 的框可以在線框中出現,但不能在測試中出現。 圖像或者圖標在 UX 中起著很大的作用,因此這些在測試中應當使用符合產品需要的圖像或者圖標,即便只是臨時草圖。 不過也有例外,這些圖像或者圖標是純粹的裝飾性的,不影響理解 UI。
- 使用真實的數據: 不要用 Xs 或笑話填充電話號碼或地址之類的數據,這會分散測試者的注意力。 真實可信的數據將給用戶測試最準確的結果。
測試者可能會關注你覺得可以忽略的細節,所以要注意你沒有表達的內容。 這些減少干擾和混亂的小竅門對清理測試數據有很大的幫助。
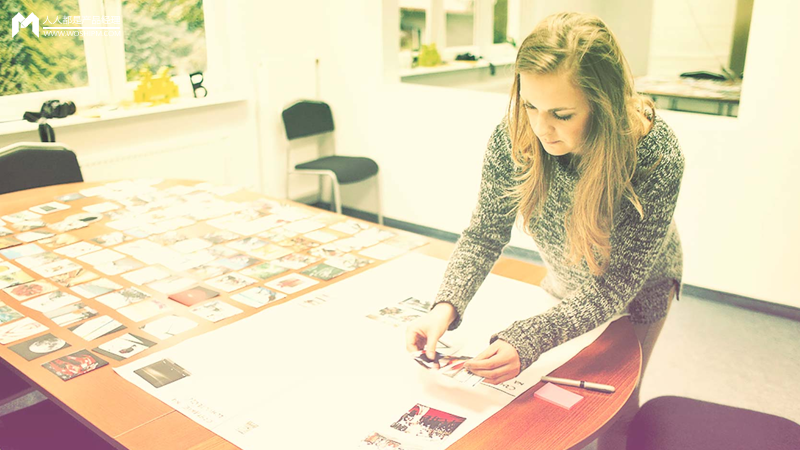
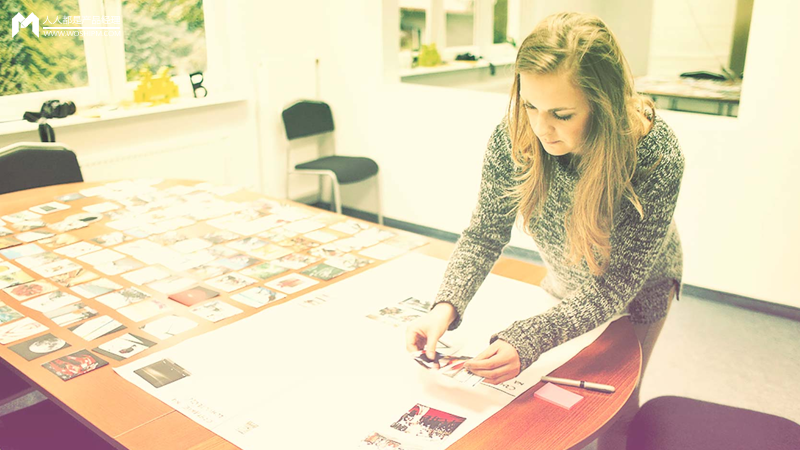
Featured image, usability testing via by K2_UX via Flickr.
#專欄作家#
鄭幾塊,人人都是產品經理專欄作家,前新浪微博產品經理。
本文係作者@鄭幾塊 獨家翻譯授權,未經本站許可,不得轉載
http://www.kubonews.com/2018060119545.html

更多有趣新聞請上:http://www.kubonews.com
沒有留言:
張貼留言